During the
second meeting we learn more about color theory. Color theory encompasses a multitude of
definitions, concepts and design applications. Color theories create a logical
structure for color. For example, if we have an assortment of clothes, we can
organize them by color and place them on a circle that shows the colors in
relation to each other.
There are
categories of colors based on the color
wheel. We begin with a 3-part color wheel.
Primary
Colors: Red, yellow and blue
These are
the 3 pigment colors that can not be mixed or formed by any combination of
other colors. All other colors are derived from these 3 hues.
Secondary
Colors: Green, orange and purple
These are
the colors formed by mixing the primary colors.
Tertiary
Colors: Yellow-orange, red-orange, red-purple, blue-purple, blue-green &
yellow-green
These are
the colors formed by mixing a primary and a secondary color. That's why the hue
is a two word name, such as blue-green, red-violet, and yellow-orange.
Here are
some terms to remember.
Harmony
can be defined as a pleasing arrangement of parts, whether it be music, poetry,
color, or even an ice cream sundae.
In visual
experiences, harmony is something that is pleasing to the eye. It engages the
viewer and it creates an inner sense of order, a balance in the visual
experience. Color harmony delivers
visual interest and a sense of order. Extreme unity leads to under-stimulation,
extreme complexity leads to over-stimulation. Harmony is a dynamic equilibrium.
These colors are any three colors which are side by side on a 12 part color wheel,
such as yellow-green, yellow, and yellow-orange. Usually one of the three
colors predominates.
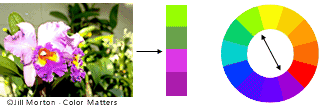
These colors are any two colors which are directly
opposite each other, such as red and green and red-purple and yellow-green. In
the illustration above, there are several variations of yellow-green in the
leaves and several variations of red-purple in the orchid. These opposing
colors create maximum contrast and maximum stability.

Monochromatic
colors are all the colors (tints, tones, and shades) of a single hue.
Example
of a monochromatic color scheme
Monochromatic
color schemes are derived from a single base hue and extended using its shades,
tones and tints. Tints are achieved by adding white and shades and tones are
achieved by adding a darker color, gray or black.
 Tint is the mixture of a color with white, which increases lightness.
Tint is the mixture of a color with white, which increases lightness.
Shade is the mixture of a color with black, which reduces lightness.
tone is produced either by the mixture of a
color with gray, or by both tinting and shading.
Tone
is produced either by the mixture of a color with gray, or by both tinting and
shading.
Hue refers to a pure color—one without tint or shade (added white or black pigment, respectively).